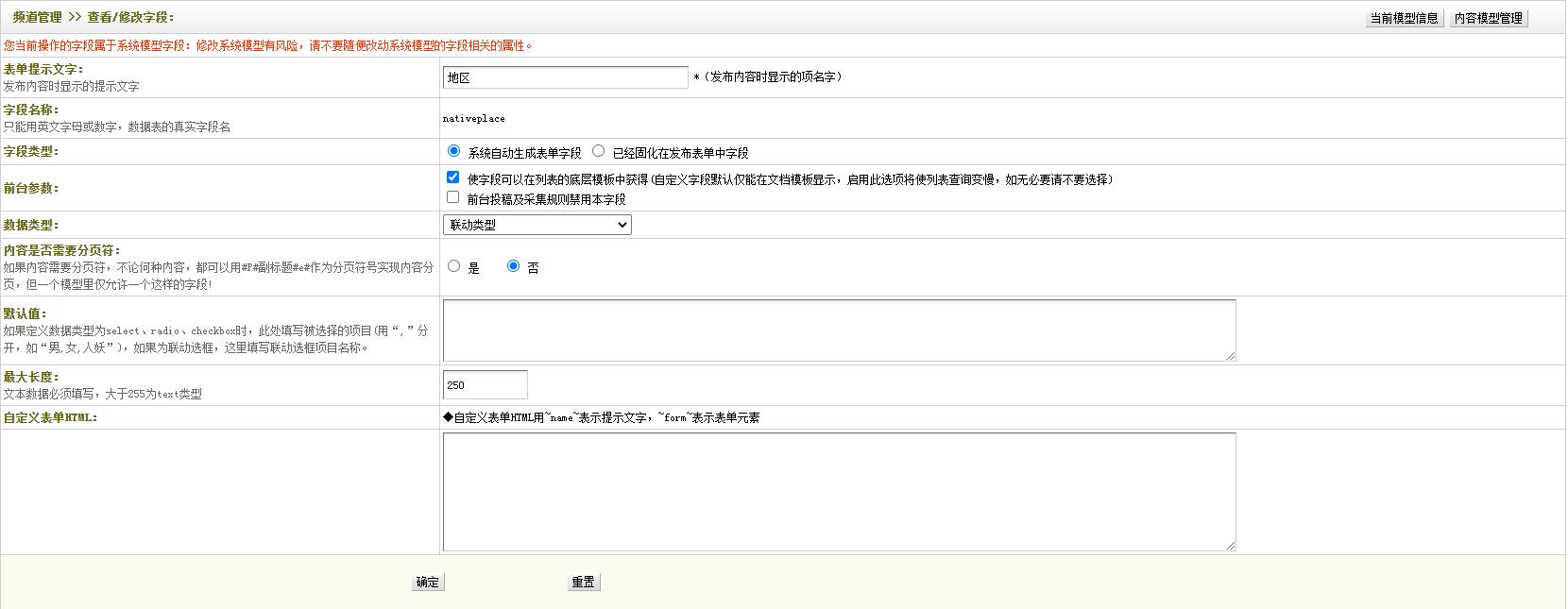
织梦dedecms在前台如何利用地区联动实现内容筛选?

【想要达到的效果】随便点击一个城市地区,会自动筛选出该城市的内容,以列表的形式在下面予以展现。
【现在遇到的问题】我配置了地区联动,也获取到了内容列表,但是这两个之间没有关联上,切换地区,下面的列表不会跟着变换;

PS:自己在网上找了不少教程还是没有解决,麻烦大神们指导一下,到底是哪里的问题,正确代码是什么,越详细越好!
以下是我的地区联动调用代码和筛选内容列表代码:(看下是否有问题)

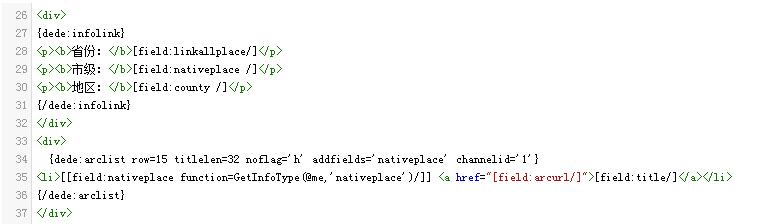
地区联动调用代码:
<div>
{dede:infolink}
<p>
<b>省份:</b>[field:linkallplace/]
</p>
<p>
<b>市级:</b>[field:nativeplace /]
</p>
<p>
<b>地区:</b>[field:county /]
</p>
{/dede:infolink}
</div>
筛选内容列表代码:
<div>
{dede:arclist row=15 titlelen=32 noflag='h' addfields='nativeplace' channelid='1'}
<li>[[field:nativeplace function=GetInfoType(@me,'nativeplace')/]] <a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
</div>
2021年08月06日
|
331人阅读
Copyright © 2019-2024 河南格展网络科技有限公司 版权所有 Powered by 城市建站 | 网站优化
备案号:豫ICP备20001987号-2  豫公网安备 41022402000130号
豫公网安备 41022402000130号
本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!