-
 PPT素材下载类网站织梦模...
PPT素材下载类网站织梦模...
-
 水性工业漆类企业网站织...
水性工业漆类企业网站织...
-
 服装定制设计类网站织梦...
服装定制设计类网站织梦...
-
 中国风古典园林假山工程...
中国风古典园林假山工程...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
-
 财经新闻资讯类网站织梦...
财经新闻资讯类网站织梦...
-
 甲醛检测空气污染治理类...
甲醛检测空气污染治理类...
-
 宠物兽医门诊医院类网站...
宠物兽医门诊医院类网站...
-
 微商货源网店代理类网站...
微商货源网店代理类网站...
-
 生态水果蔬菜商城类网站...
生态水果蔬菜商城类网站...
-
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
 阀门制造设备展示类网站...
阀门制造设备展示类网站...
-
 五金配件加工机械设备类...
五金配件加工机械设备类...
-
 艺考培训类网站织梦模板...
艺考培训类网站织梦模板...
-
 五金水槽挂架类网站织梦...
五金水槽挂架类网站织梦...
-
 新闻博客资讯类网站织梦...
新闻博客资讯类网站织梦...
-
 餐饮美食类网站织梦模板...
餐饮美食类网站织梦模板...
-
 电脑机箱配件类网站织梦...
电脑机箱配件类网站织梦...
-
 律师事务所网站织梦模板...
律师事务所网站织梦模板...
-
 苗木草坪种植绿化类网站...
苗木草坪种植绿化类网站...
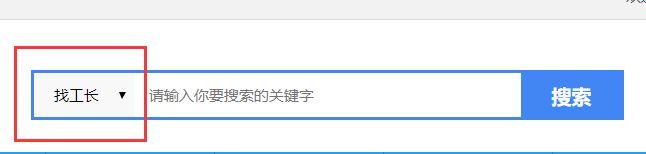
效果图:

方法如下:
首先,我们需要先制作前面的下拉选择功能,要使用select标签,里面的option的value里放分类的ID;
然后,再制作后面的搜索框和按钮,这个使用input标签;<select name="cat" class="cid">
<option value="1">找图片</option>
<option value="2">查热点</option>
<option value="3">查资讯</option>
</select>
最后将上面二段代码使用form标签进行包裹,就形成带有下拉选择的搜索框功能了。<input type="text" name="s" class="text lt" placeholder="请输入你要搜索的关键字" value="">
<input type="submit" class="btn rt" value="搜索">
<form method="get" action="<?php bloginfo('url'); ?>/" id="top-search">
<select name="cat" class="cid">
<option value="<?php echo $catid01;?>">找工长</option>
<option value="<?php echo $catid02;?>">查工地</option>
<option value="<?php echo $catid04[0];?>">查资讯</option>
</select>
<input type="text" name="s" class="text lt" placeholder="请输入你要搜索的关键字" value="">
<input type="submit" class="btn rt" value="搜索">
</form>








 豫公网安备 41022402000130号
豫公网安备 41022402000130号