-
 压滤机过滤设备类网站织...
压滤机过滤设备类网站织...
-
 高端装饰公司类网站织梦...
高端装饰公司类网站织梦...
-
 汽车租赁类网站织梦模板...
汽车租赁类网站织梦模板...
-
 餐饮投资管理类网站织梦...
餐饮投资管理类网站织梦...
-
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 园林景观设计类网站织梦...
园林景观设计类网站织梦...
-
 名片打印定制设计类网站...
名片打印定制设计类网站...
-
 智能科技监控类网站织梦...
智能科技监控类网站织梦...
-
 教育机构资格证书类网站...
教育机构资格证书类网站...
-
 汽车配件类网站织梦模板...
汽车配件类网站织梦模板...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
-
 织梦自适应手机端会员中...
织梦自适应手机端会员中...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
 企业管理咨询类网站织梦...
企业管理咨询类网站织梦...
-
 废气处理设备类网站织梦...
废气处理设备类网站织梦...
-
 美容美发连锁类网站织梦...
美容美发连锁类网站织梦...
-
 防水建材类网站织梦模板...
防水建材类网站织梦模板...
-
 日化用品生产类网站织梦...
日化用品生产类网站织梦...
-
 新媒体新闻博客资讯类网...
新媒体新闻博客资讯类网...
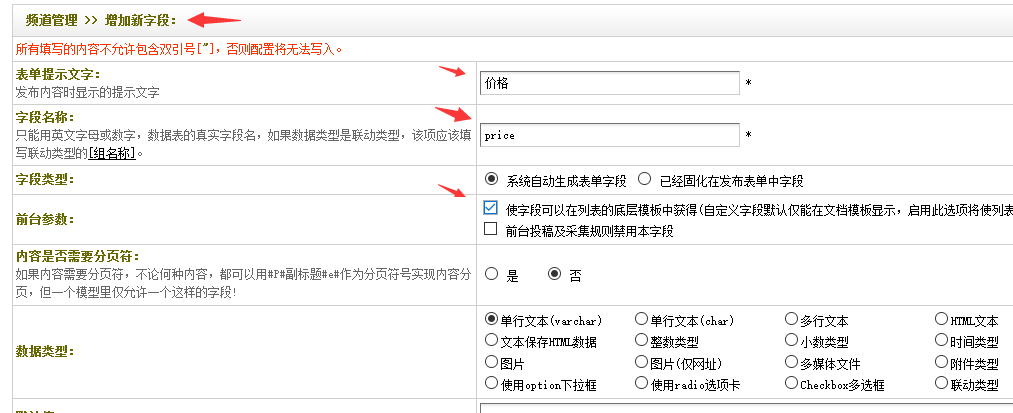
织梦栏目列表按附加表自定义字段排序,不是主表字段排序
例如我在内容模型-普通文章模型里添加了个自定义字段 ,叫 【价格】【price】

在栏目列表模板里按价格高的排序显示
{dede:list pagesize='6' orderby='price' orderway='desc'}
orderby='price' 按价格排序
orderway='desc' 从高到低,如果想从低到高用 orderway='asc'
- 教程
打开/include/arc.listview.class.php
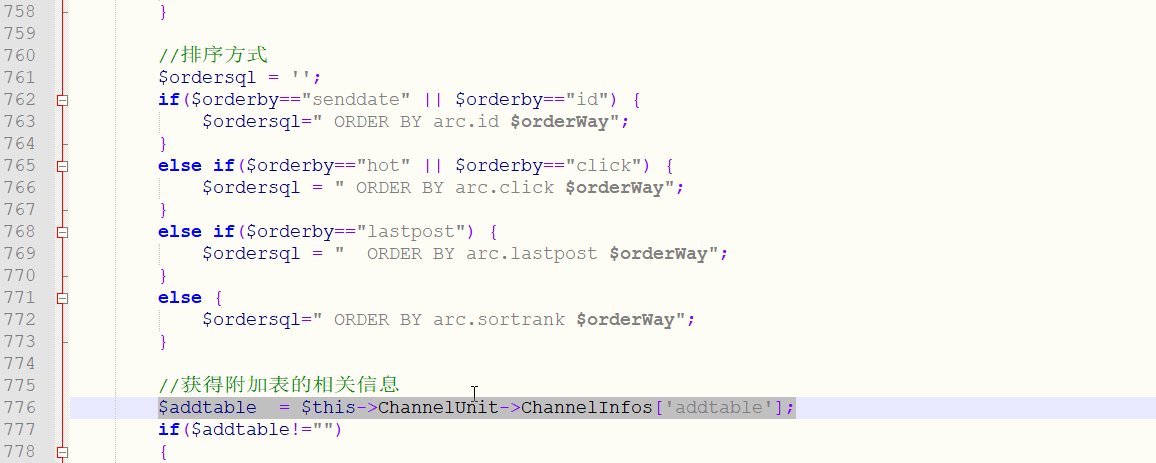
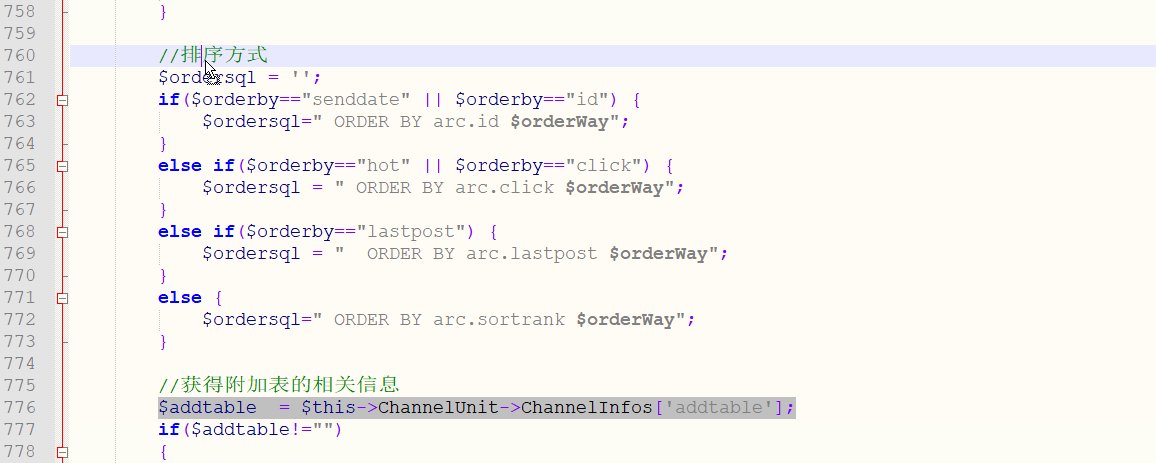
找到,大概在776行左右
$addtable = $this->ChannelUnit->ChannelInfos['addtable'];
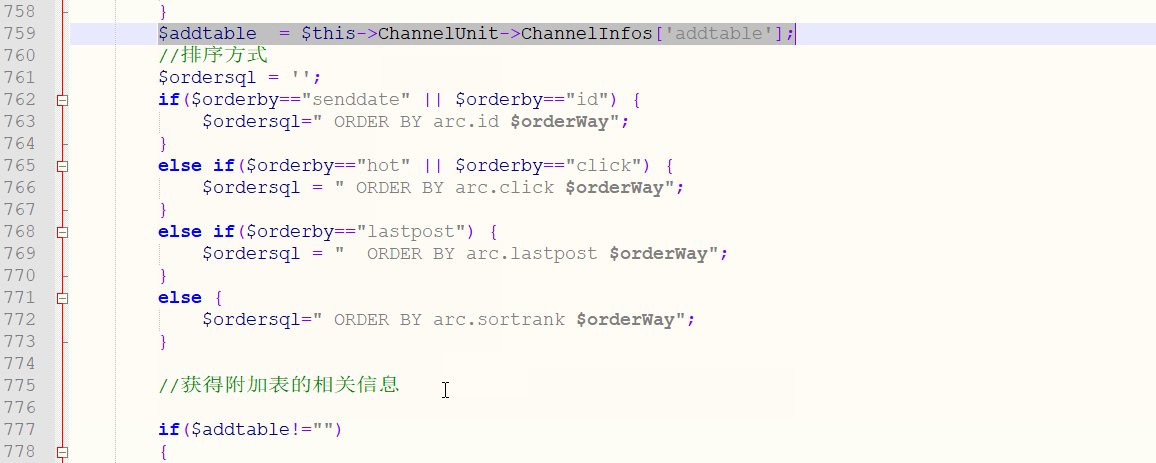
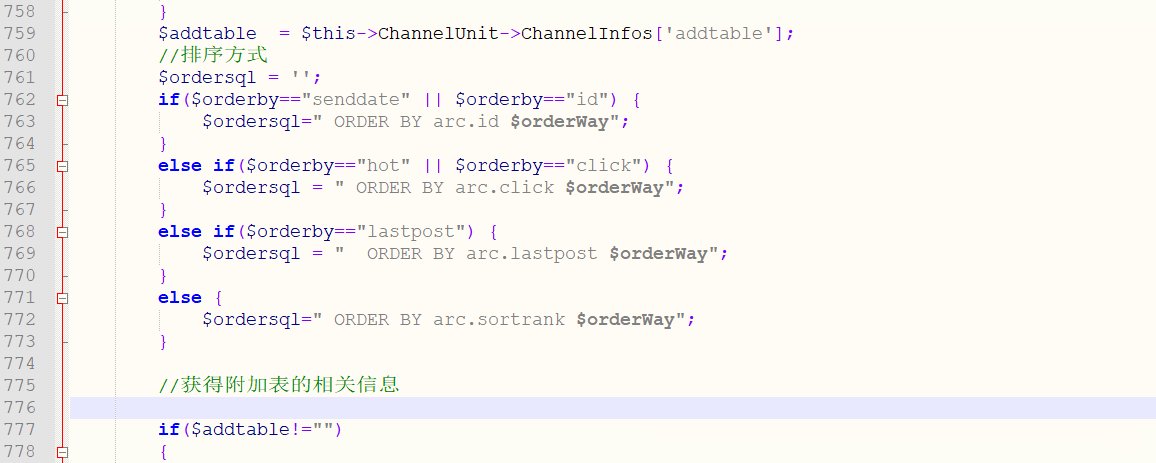
复制剪贴到
//排序方式
上面
图

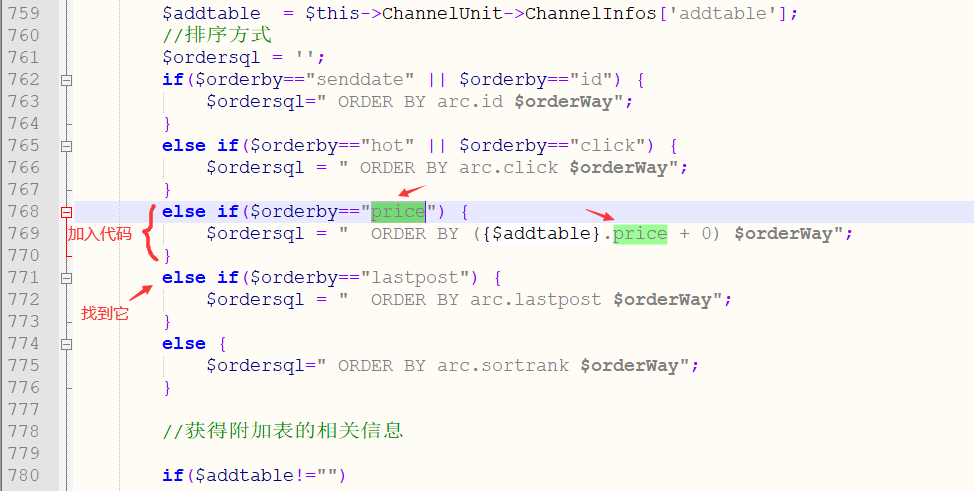
继续找到,大概在768行的
else if($orderby=="lastpost") {
在它上面加入排序字段
else if($orderby=="price") {$ordersql = " ORDER BY ({$addtable}.price + 0) $orderWay";}
如图,2个price改成你自己的字段名

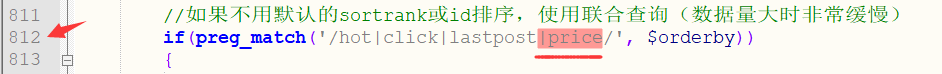
最后找到,大概在812行左右
if(preg_match('/hot|click|lastpost/', $orderby))
改成
if(preg_match('/hot|click|lastpost|price/', $orderby))
price 改成你自己的字段,注意前面要有 | 竖线隔开

- 效果








