单选版效果

单选就是一个属性选一次,不能一个属性选多次,如需一个属性选择多次,请到继续阅读下面参考。
警告:操作之前先备份你的程序这2个文件。
/include/arc.listview.class.php/include/extend.func.php
织梦联动筛选【单选版】下载(支持手机版和手机版跳转)
安装说明
1、根据自己程序编码,把下载到的include文件夹里的2个文件覆盖到你网站的include文件夹里
2、后台 - 系统 - 系统设置 - 系统基本参数 - 其他选项 - 禁用模板标签 ,把php删除后保存。

3、后台 - 核心 - 频道模型 - 内容模型管理
找到您要设置筛选的模型,这里以“普通文章”为例,点击右边的编辑按钮,在出来的页面中切换到“字段管理”,
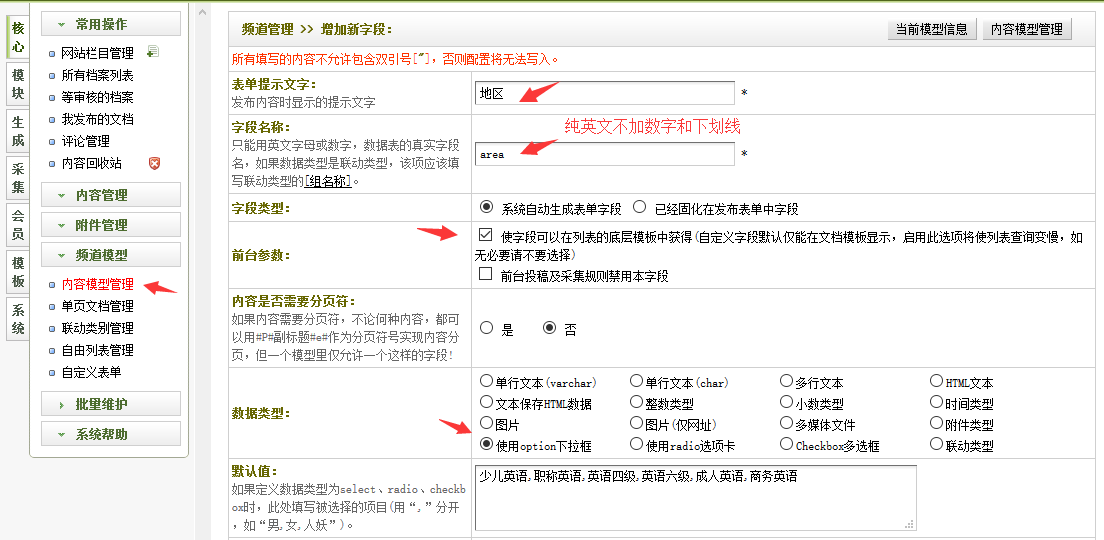
点击“添加新字段”,填写的时候注意"数据类型"选择【使用option下拉框】

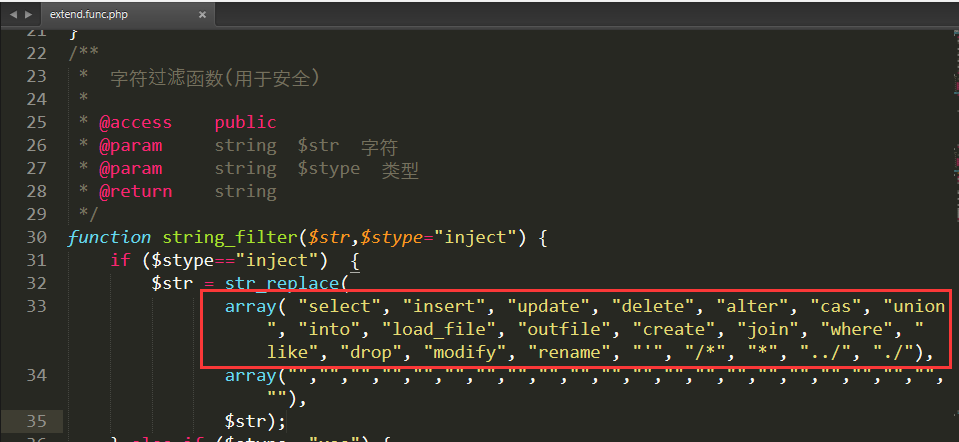
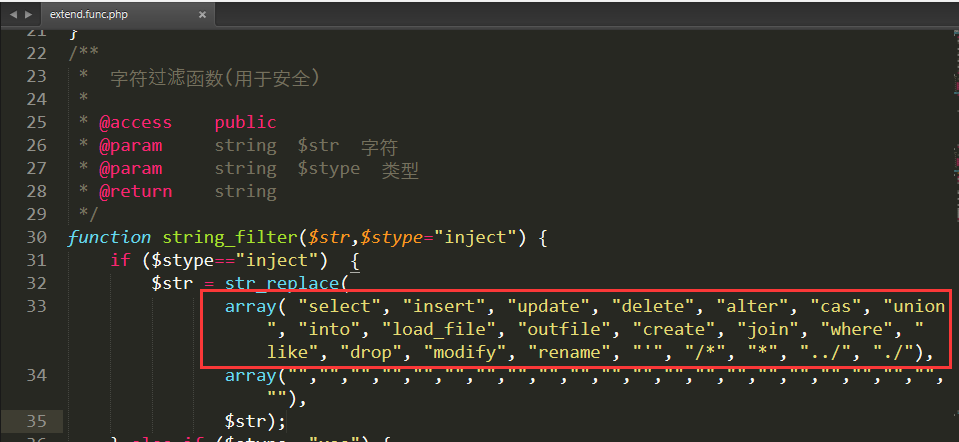
字段名称尽量使用纯英文,不加符号和数字,不要出现跟过滤函数有同样字母的,避免冲突
默认值尽量不要使用符号

模板标签调用说明
1) 在列表页模板需要显示筛选的地方加入(手机版也一样)
{dede:php}AddFilter(模型ID,类型,"字段1");{/dede:php}
例:
{dede:php}AddFilter(1,1,"area");{/dede:php}
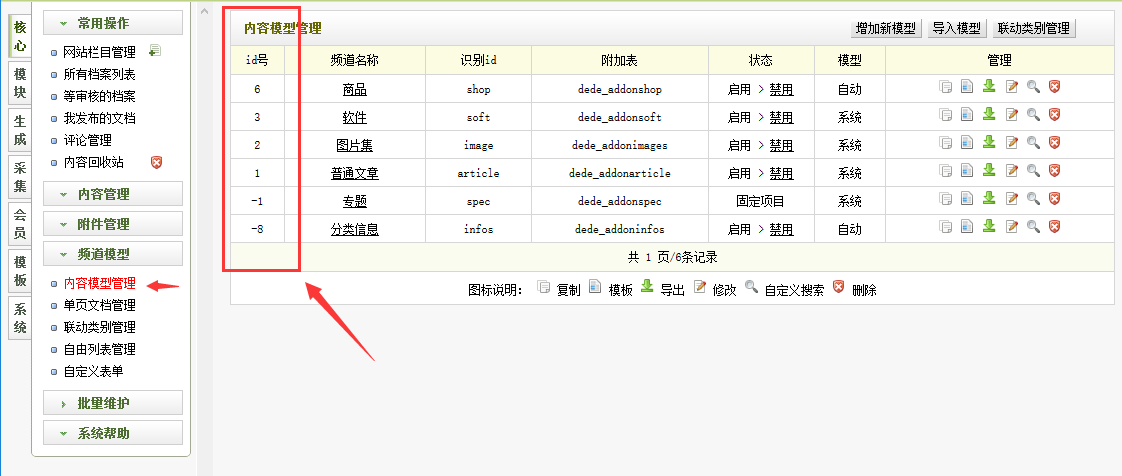
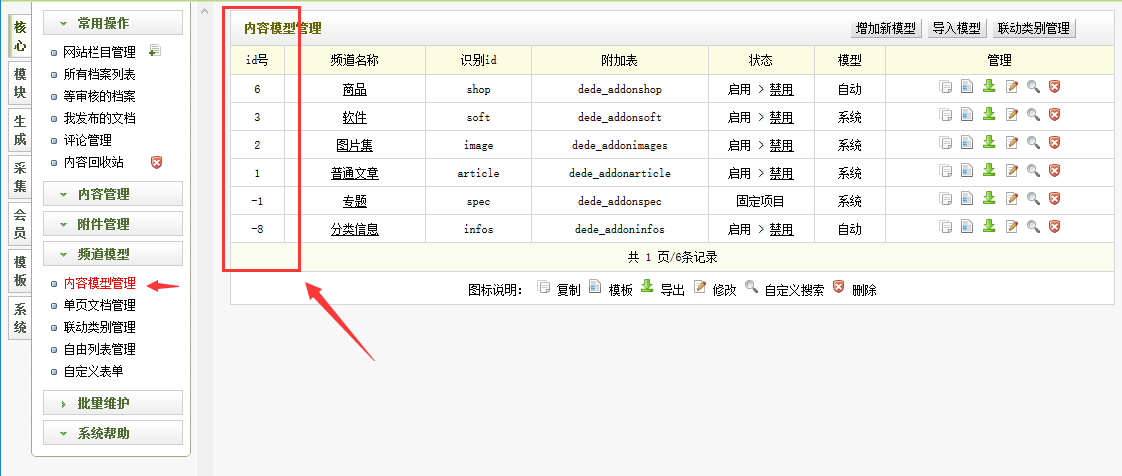
1-1、模型ID在哪里看?
后台 - 核心 - 频道模型 - 内容模型管理

类型
1代表文字类型,例如

2代表下拉类型,例如

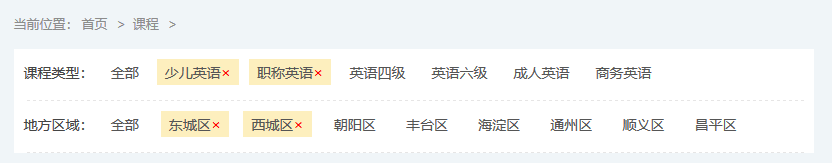
3代表单选类型,例如

多个字段同时输出的写法
{dede:php}AddFilter(模型ID,类型,"字段1,字段2,字段3");{/dede:php}
例
{dede:php}AddFilter(1,1,"area,type,time,status");{/dede:php}
"area,type,time,status" 是指定的字段名,多个字段用半角逗号分隔。
首页调用方法
{dede:php}AddFilter(模型ID,类型,"字段1","栏目id");{/dede:php}
内容页调用方法
{dede:php}AddFilter(模型ID,类型,"字段1","栏目id",1);{/dede:php}
筛选结果数据显示只支持在列表页使用,在列表标签dede:list下显示筛选结果
{dede:list pagesize='10'}[field:title/]{/dede:list}
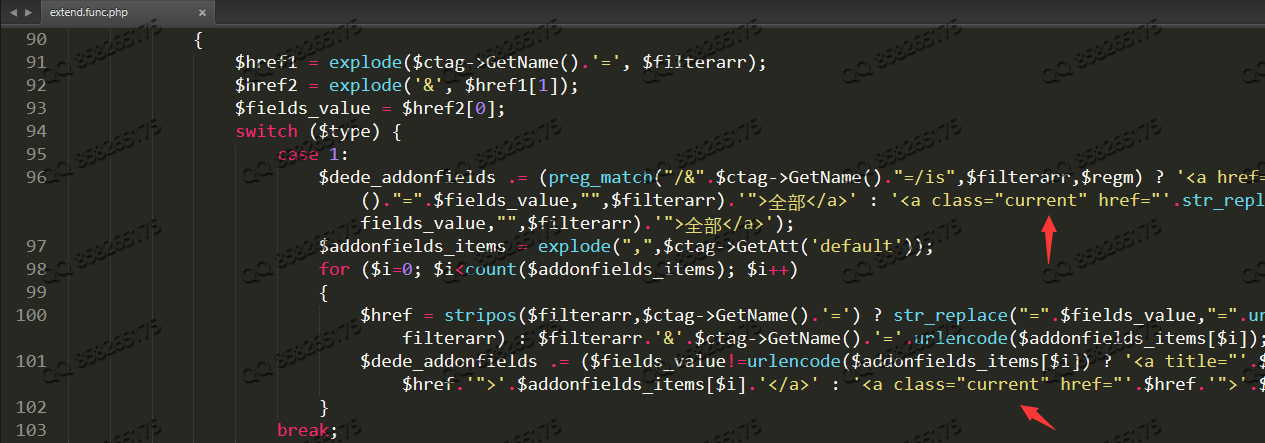
输出的样式修改在 include/extend.func.php

页面title标题添加筛选文字说明
<title>{dede:field.area/} - {dede:field.type/} - {dede:field.time/} - {dede:field.title/} - {dede:global.cfg_webname/}</title><meta name="keywords" content="{dede:field.keywords/}"/><meta name="description" content="{dede:field.description function=html2text(@me)/}"/>
{dede:field.arear/} - {dede:field.type/} - {dede:field.time/} 直接用你的筛选字段即可。
手机站自动跳转到对应手机站筛选说明
在电脑站列表模板中跳转到移动设备代码中的
{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}
在它后面加入
{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}&area={dede:field.area/}&type={dede:field.type/}&time={dede:field.time/}
例如
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}"><script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
改成
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}&area={dede:field.area/}&type={dede:field.type/}&time={dede:field.time/}"><script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}&area={dede:field.area/}&type={dede:field.type/}&time={dede:field.time/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
单选版完成。
多选版效果

多选就是一个属性选多次,如需一个属性选择一次,参考最上面单选版
警告:操作之前先备份你的程序这2个文件。
/include/arc.listview.class.php/include/extend.func.php
织梦联动筛选【多选版】下载
安装说明
1、根据自己程序编码,把下载到的include文件夹里的2个文件覆盖到你网站的include文件夹里
2、后台 - 系统 - 系统设置 - 系统基本参数 - 其他选项 - 禁用模板标签 ,把php删除后保存。

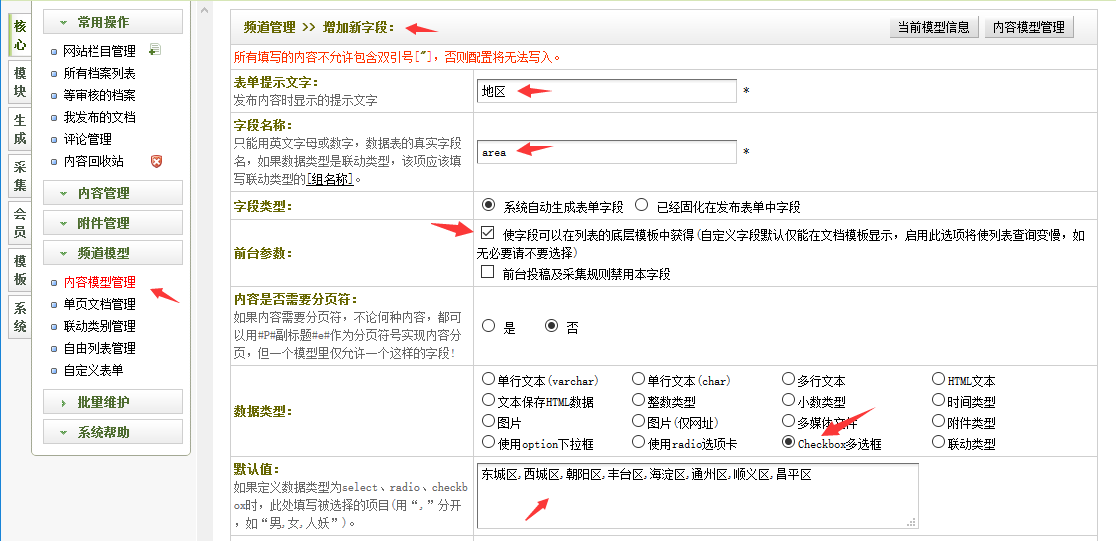
3、后台 - 核心 - 频道模型 - 内容模型管理
找到您要设置筛选的模型,这里以“普通文章”为例,点击右边的编辑按钮,在出来的页面中切换到“字段管理”,
点击“添加新字段”,填写的时候注意"数据类型"选择【使用Checkbox多选框】

字段名称尽量使用纯英文,不加符号和数字,不要出现跟过滤函数有同样字母的,避免冲突
默认值尽量不要使用符号

模板标签调用说明
1) 在列表页模板需要显示筛选的地方加入
{dede:php}AddFilter(模型ID,类型,"字段1");{/dede:php}
例:
{dede:php}AddFilter(1,1,"area");{/dede:php}
1-1、模型ID在哪里看?
后台 - 核心 - 频道模型 - 内容模型管理

类型
1代表文字类型,例如

2代表单选类型,例如

多个字段同时输出的写法
{dede:php}AddFilter(模型ID,类型,"字段1,字段2,字段3");{/dede:php}
例
{dede:php}AddFilter(1,1,"area,type,time,status");{/dede:php}
"area,type,time,status" 是指定的字段名,多个字段用半角逗号分隔。
首页调用方法
{dede:php}AddFilter(模型ID,类型,"字段1","栏目id");{/dede:php}
内容页调用方法
{dede:php}AddFilter(模型ID,类型,"字段1","栏目id",1);{/dede:php}
筛选结果数据显示只支持在列表页使用,在列表标签dede:list下显示筛选结果
{dede:list pagesize='10'}[field:title/]{/dede:list}
输出的样式修改在 include/extend.func.php

页面title标题添加筛选文字说明
<title>{dede:field.area/} - {dede:field.type/} - {dede:field.time/} - {dede:field.title/} - {dede:global.cfg_webname/}</title><meta name="keywords" content="{dede:field.keywords/}"/><meta name="description" content="{dede:field.description function=html2text(@me)/}"/>
{dede:field.arear/} - {dede:field.type/} - {dede:field.time/} 直接用你的筛选字段即可。
大功告成。两个版本根据需求去修改




























