
织梦文档后台添加图片默认alt=""为空,如果你想给所有的文档内容里的img alt="" title="" 补上标题,我们不需要去改程序文件,直接在标签里runphp一下
文章内容页文章内容标签
{dede:field.body/}
改成
{dede:field.body runphp=yes}global $dsql,$id,$aid;$myid = isset($id) ? $id : $aid;$row = $dsql->GetOne("SELECT title FROM `dede_archives` WHERE id=$myid");$title = $row['title'];$str = @me;$search = '/(<img.*?)alt=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';$search1 = '/(<img.*?)title=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';$content = preg_replace($search,'$1$3',$str);$content = preg_replace($search1,'$1$3',$content);@me = str_replace('<img', "<img alt='{$title}' title='{$title}'", $content);{/dede:field.body}
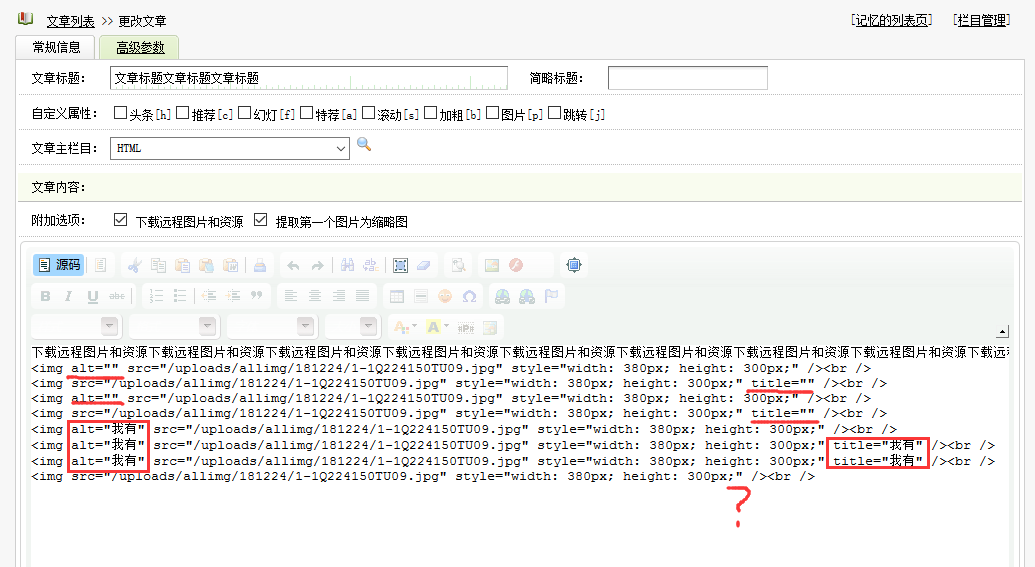
改好后,生成文档内容页,查看源代码,效果如下




























