-
 高端装饰公司类网站织梦...
高端装饰公司类网站织梦...
-
 企业管理咨询类网站织梦...
企业管理咨询类网站织梦...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
 汽车租赁类网站织梦模板...
汽车租赁类网站织梦模板...
-
 压滤机过滤设备类网站织...
压滤机过滤设备类网站织...
-
 美容美发连锁类网站织梦...
美容美发连锁类网站织梦...
-
 教育机构资格证书类网站...
教育机构资格证书类网站...
-
 防水建材类网站织梦模板...
防水建材类网站织梦模板...
-
 日化用品生产类网站织梦...
日化用品生产类网站织梦...
-
 废气处理设备类网站织梦...
废气处理设备类网站织梦...
-
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
 新媒体新闻博客资讯类网...
新媒体新闻博客资讯类网...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
-
 织梦自适应手机端会员中...
织梦自适应手机端会员中...
-
 餐饮投资管理类网站织梦...
餐饮投资管理类网站织梦...
-
 园林景观设计类网站织梦...
园林景观设计类网站织梦...
-
 智能科技监控类网站织梦...
智能科技监控类网站织梦...
-
 名片打印定制设计类网站...
名片打印定制设计类网站...
-
 汽车配件类网站织梦模板...
汽车配件类网站织梦模板...
- 图集和软件里的编辑器

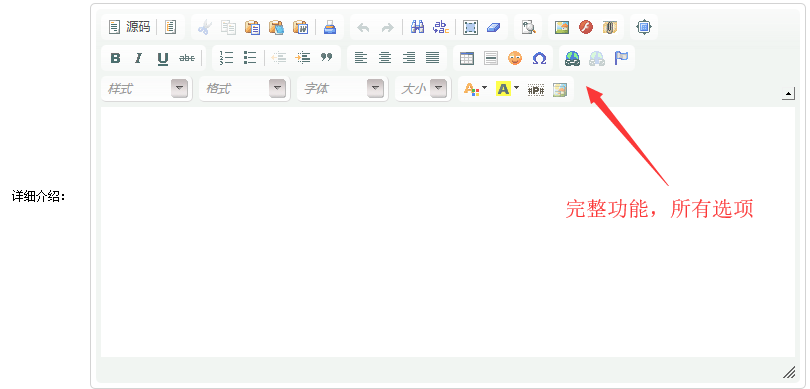
- 其他模型编辑器

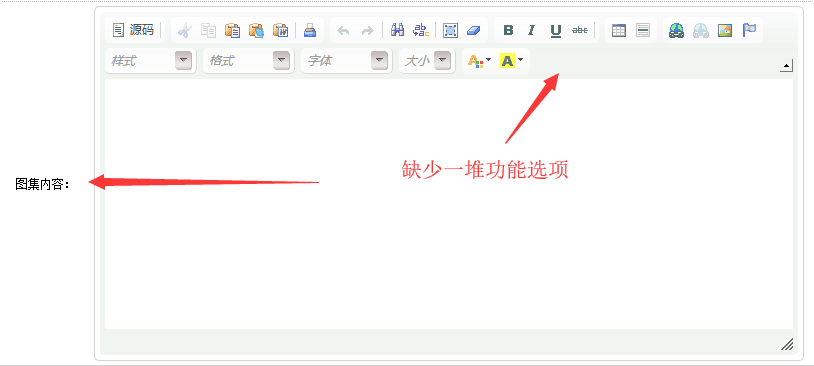
- 图集模型编辑器功能不完整的解决方法
打开
/dede(后台目录)/templets/album_add.htm 和
/dede(后台目录)/templets/album_edit.htm 找到
"Diy"
改成
"Basic"
注意:图集模型的编辑器 多图上传不可以用,跟图片集冲突,
多图上传不可以用,跟图片集冲突,
 多图上传不可以用,跟图片集冲突,
多图上传不可以用,跟图片集冲突,
如果一定要图集模型的编辑器有多图上传,请更换kindeditor编辑器或者ueditor编辑器
- 软件模型编辑器功能不完整的解决方法
1、打开 /dede(后台目录)/templets/soft_add.htm 找到
<script language="javascript" src="js/main.js"></script>
在它下面加入
<script type="text/javascript"src="js/handlers.js"></script><script type="text/javascript" src="../images/swfupload/swfupload.js"></script><script language="javascript" src="../include/js/jquery/jquery.js"></script><script language="javascript" src="../include/js/jquery/ui.core.js"></script><script language="javascript" src="../include/js/jquery/ui.draggable.js"></script><script lang='javascript' src='js/tb-box.js'></script><script language="javascript"><!--var swfu = null;var arctype = 'article';window.onload = function (){swfu = new SWFUpload({// Backend Settingsupload_url: "swfupload.php",post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype},// File Upload Settingsfile_size_limit : "2 MB", // 2MBfile_types : "*.jpg; *.gif; *.png",file_types_description : "选择 JPEG/GIF/PNG 格式图片",file_upload_limit : "0",file_queue_error_handler : fileQueueError,file_dialog_complete_handler : fileDialogComplete,upload_progress_handler : uploadProgress,upload_error_handler : uploadError,upload_success_handler : uploadSuccess,upload_complete_handler : uploadComplete,button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",button_placeholder_id : "spanButtonPlaceholder",button_width: '100%',button_height: 26,button_text : '<div class="button" style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</div>',button_text_style : '',button_text_top_padding: 0,button_text_left_padding: 10,button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,button_cursor: SWFUpload.CURSOR.HAND,// Flash Settingsflash_url : "../images/swfupload/swfupload.swf",custom_settings : {upload_target : "divFileProgressContainer"},// Debug Settingsdebug: false});};function addtoEdit(pid){jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data){var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';CKEDITOR.instances.body.insertHtml(picHTML);});}//删除已经上传的图片function delAlbPic(pid){// 同步删除编辑器中插入的图片jQuery("#__tmpbody").html();jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data){var iptbody = CKEDITOR.instances.body.getData();jQuery("#__tmpbody").html(iptbody);jQuery("#__tmpbody").find('img').each(function(){if(jQuery(this).attr('src') == data){//alert(data);jQuery(this).remove();}});CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());jQuery("#__tmpbody").html();var tgobj = $Obj('albCtok'+pid);var myajax = new DedeAjax(tgobj);myajax.SendGet2('swfupload.php?dopost=del&id='+pid);$Obj('thumbnails').removeChild(tgobj);});}//删除已经上传的图片(编辑时用)function delAlbPicOld(picfile, pid){var tgobj = $Obj('albold'+pid);var myajax = new DedeAjax(tgobj);myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);$Obj('thumbnailsEdit').removeChild(tgobj);}--></script>
继续找到
<tr><td height="100"><?phpGetEditor('body', '', 250, 'Small');?></td></tr>
改成
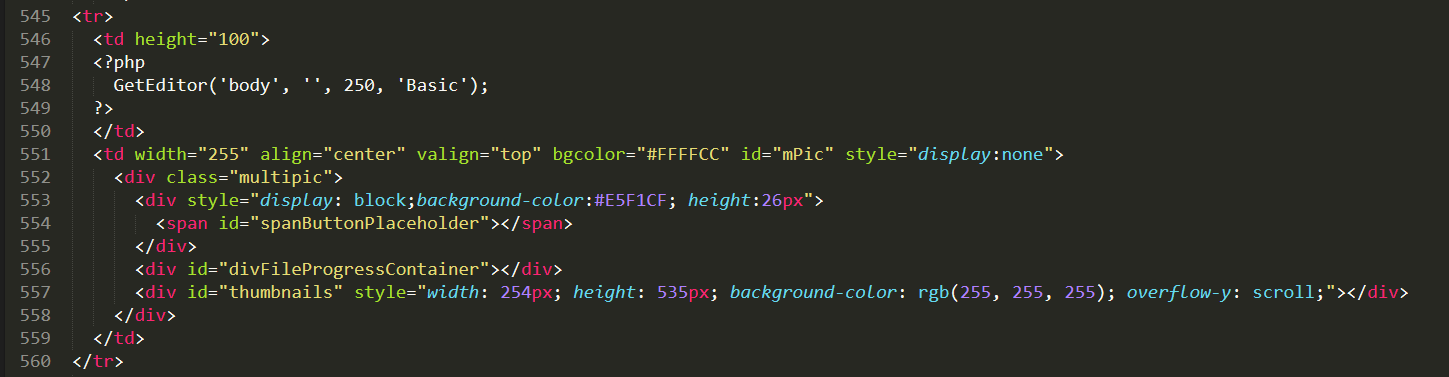
<tr><td height="100"><?phpGetEditor('body', '', 250, 'Basic');?></td><td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none"><div class="multipic"><div style="display: block;background-color:#E5F1CF; height:26px"><span id="spanButtonPlaceholder"></span></div><div id="divFileProgressContainer"></div><div id="thumbnails" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;"></div></div></td></tr>
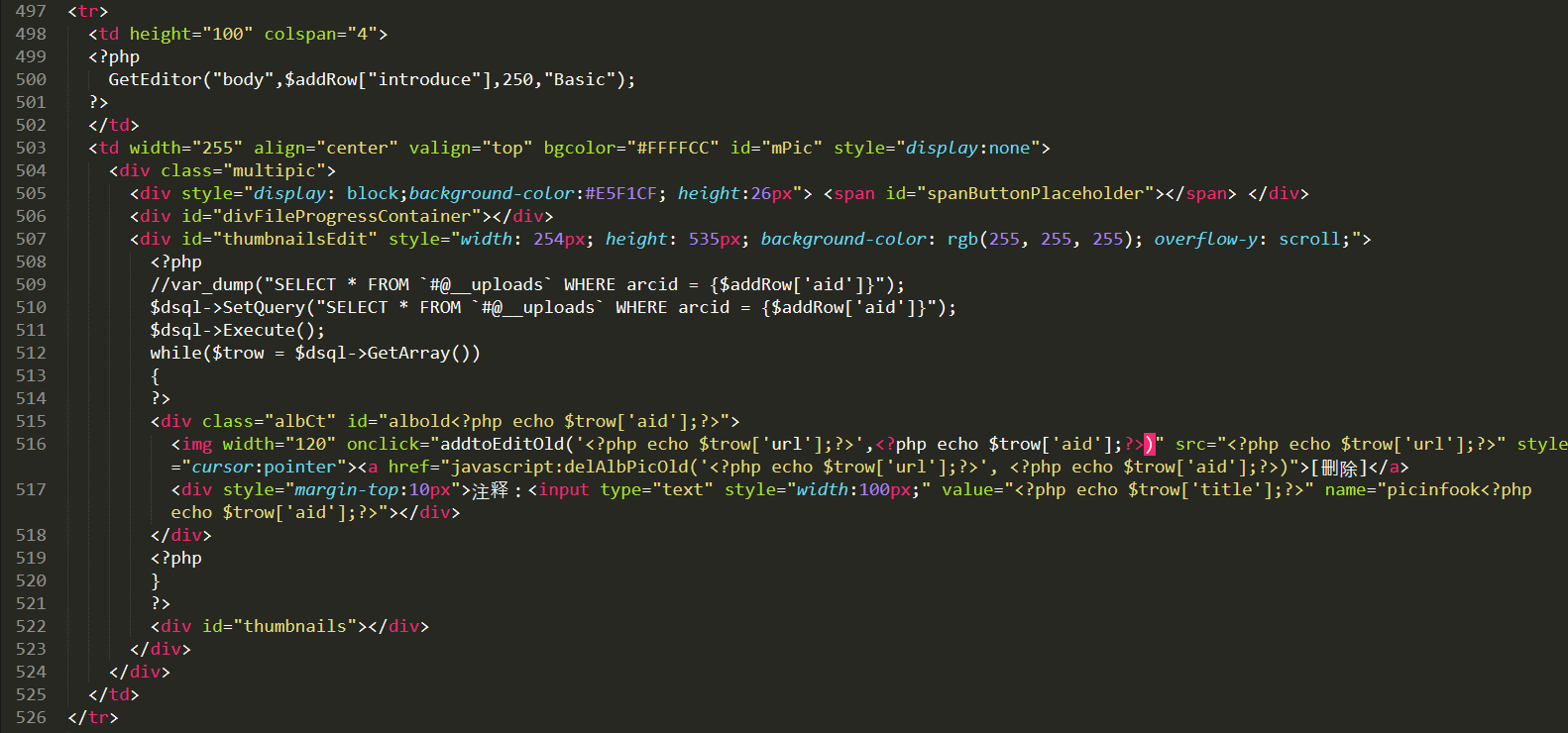
修改后变成这样

2、打开 /dede(后台目录)/templets/soft_edit.htm 找到
<script language="javascript" src="js/main.js"></script>
在它下面加入
<script type="text/javascript"src="js/handlers.js"></script><script type="text/javascript" src="../images/swfupload/swfupload.js"></script><script language="javascript" src="../include/js/jquery/jquery.js"></script><script language="javascript" src="../include/js/jquery/ui.core.js"></script><script language="javascript" src="../include/js/jquery/ui.draggable.js"></script><script language='javascript' src='js/tb-box.js'></script><script language="javascript"><!--var swfu = null;var arctype = 'article';window.onload = function (){swfu = new SWFUpload({// Backend Settingsupload_url: "swfupload.php",post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype,"arcid":<?php echo $arcRow['id']?>},// File Upload Settingsfile_size_limit : "2 MB", // 2MBfile_types : "*.jpg; *.gif; *.png",file_types_description : "选择 JPEG/GIF/PNG 格式图片",file_upload_limit : "0",file_queue_error_handler : fileQueueError,file_dialog_complete_handler : fileDialogComplete,upload_progress_handler : uploadProgress,upload_error_handler : uploadError,upload_success_handler : uploadSuccess,upload_complete_handler : uploadComplete,button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",button_placeholder_id : "spanButtonPlaceholder",button_width: '100%',button_height: 26,button_text : '<div class="button" style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</div>',button_text_style : '',button_text_top_padding: 0,button_text_left_padding: 10,button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,button_cursor: SWFUpload.CURSOR.HAND,// Flash Settingsflash_url : "../images/swfupload/swfupload.swf",custom_settings : {upload_target : "divFileProgressContainer"},// Debug Settingsdebug: false});};function addtoEditOld(picurl,pid){var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();var picHTML = '<img src="'+picurl+'" alt="'+picTitle+'"/>';CKEDITOR.instances.body.insertHtml(picHTML);}//删除已经上传的图片function delAlbPic(pid){// 同步删除编辑器中插入的图片jQuery("#__tmpbody").html();jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data){var iptbody = CKEDITOR.instances.body.getData();jQuery("#__tmpbody").html(iptbody);jQuery("#__tmpbody").find('img').each(function(){if(jQuery(this).attr('src') == data){//alert(data);jQuery(this).remove();}});CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());jQuery("#__tmpbody").html();var tgobj = $Obj('albCtok'+pid);var myajax = new DedeAjax(tgobj);myajax.SendGet2('swfupload.php?dopost=del&id='+pid);$Obj('thumbnails').removeChild(tgobj);});}function addtoEdit(pid){jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data){var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';CKEDITOR.instances.body.insertHtml(picHTML);});}//删除已经上传的图片(编辑时用)function delAlbPicOld(picfile, pid){var iptbody = CKEDITOR.instances.body.getData();jQuery("#__tmpbody").html(iptbody);jQuery("#__tmpbody").find('img').each(function(){if(jQuery(this).attr('src') == picfile){//alert(data);jQuery(this).remove();}});CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());jQuery("#__tmpbody").html();var tgobj = $Obj('albold'+pid);var myajax = new DedeAjax(tgobj);myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);$Obj('thumbnailsEdit').removeChild(tgobj);}--></script>
继续找到
<tr><td height="100" colspan="4"><?phpGetEditor("body",$addRow["introduce"],250,"Small");?> </td></tr>
改成
<tr><td height="100" colspan="4"><?phpGetEditor("body",$addRow["introduce"],250,"Basic");?></td><td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none"><div class="multipic"><div style="display: block;background-color:#E5F1CF; height:26px"> <span id="spanButtonPlaceholder"></span> </div><div id="divFileProgressContainer"></div><div id="thumbnailsEdit" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;"><?php//var_dump("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");$dsql->SetQuery("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");$dsql->Execute();while($trow = $dsql->GetArray()){?><div class="albCt" id="albold<?php echo $trow['aid'];?>"><img width="120" onclick="addtoEditOld('<?php echo $trow['url'];?>',<?php echo $trow['aid'];?>)" src="<?php echo $trow['url'];?>" style="cursor:pointer"><a href="javascript:delAlbPicOld('<?php echo $trow['url'];?>', <?php echo $trow['aid'];?>)">[删除]</a><div style="margin-top:10px">注释:<input type="text" style="width:100px;" value="<?php echo $trow['title'];?>" name="picinfook<?php echo $trow['aid'];?>"></div></div><?php}?><div id="thumbnails"></div></div></div></td></tr>
修改后变成这样