-
 智能安防监控类网站pb...
智能安防监控类网站pb...
-
 数字展厅展馆类网站pb...
数字展厅展馆类网站pb...
-
 跨境电商新闻博客类网站...
跨境电商新闻博客类网站...
-
 站长资讯类网站pbootcms模...
站长资讯类网站pbootcms模...
-
 茶叶资讯类网站pbootcms模...
茶叶资讯类网站pbootcms模...
-
 高端建站类网站pbootcms模...
高端建站类网站pbootcms模...
-
 新闻资讯类网站pbootcms模...
新闻资讯类网站pbootcms模...
-
 站长博客类网站pbootcms模...
站长博客类网站pbootcms模...
-
 农机设备类网站pbootcms模...
农机设备类网站pbootcms模...
-
 猫粮狗粮类网站pbootcms模...
猫粮狗粮类网站pbootcms模...
-
 新闻资讯博客通用类网站...
新闻资讯博客通用类网站...
-
 风景摄影类网站pbootcms模...
风景摄影类网站pbootcms模...
-
 汽车零件配件类网站pb...
汽车零件配件类网站pb...
-
 环保设备企业类网站pb...
环保设备企业类网站pb...
-
 工商注册财务公司代理记...
工商注册财务公司代理记...
-
 电子元件类网站pbootcms模...
电子元件类网站pbootcms模...
-
 刑事辩护法律资讯类网站...
刑事辩护法律资讯类网站...
-
 户外露营设备类网站pb...
户外露营设备类网站pb...
-
 自考考试远程教育机类网...
自考考试远程教育机类网...
-
 客房酒店英文外贸类网站...
客房酒店英文外贸类网站...
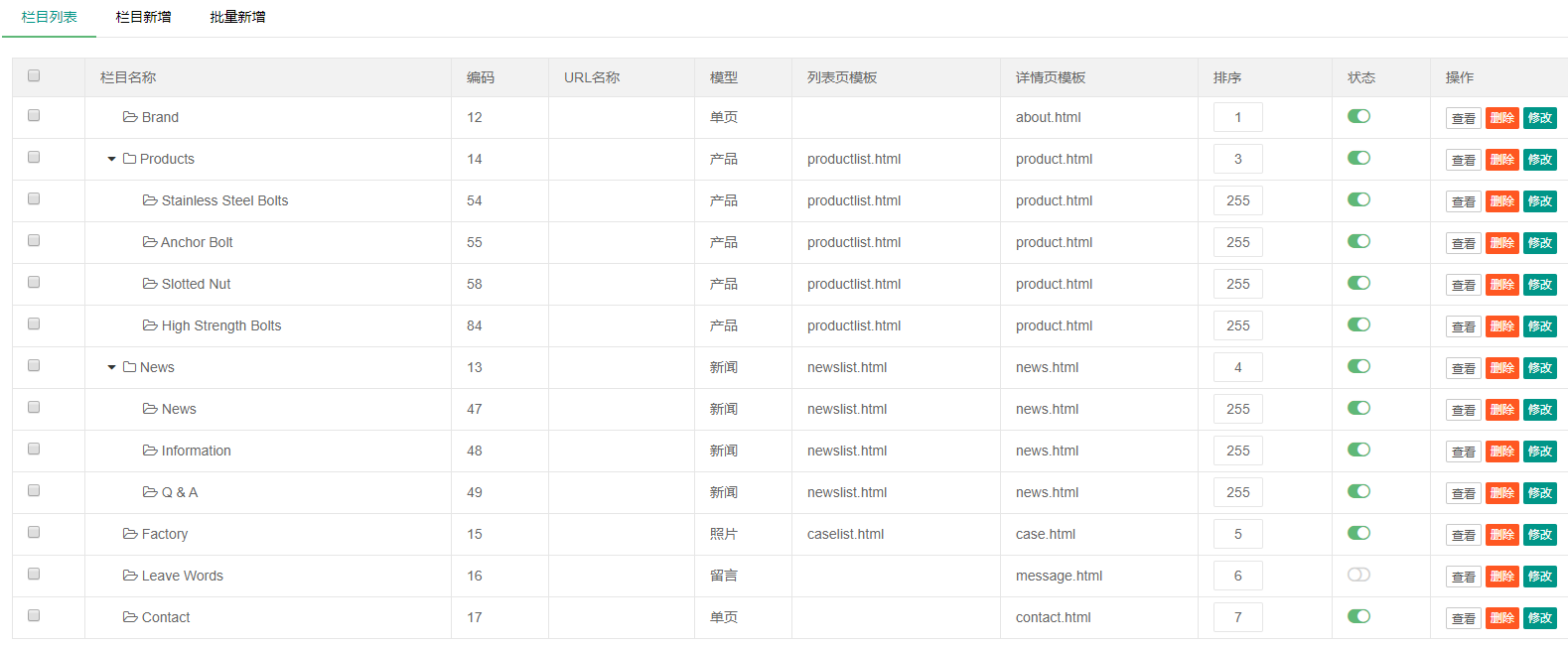
效果
打开/apps/admin/view/default/content/contentsort.html文件
找到
另外 initialState: ‘collapsed’ 是所有节点都折叠。

打开/apps/admin/view/default/content/contentsort.html文件
找到
改成$(“#sortTable”).treetable({ expandable: true,column: 1,indent:20,stringCollapse:’收缩’,stringExpand:’展开’ });
也就是增加了一个 initialState:”expanded” 参数,即所有节点都展开。$(“#sortTable”).treetable({ expandable: true,column: 1,indent:20,stringCollapse:’收缩’,stringExpand:’展开’,initialState:”expanded” });
另外 initialState: ‘collapsed’ 是所有节点都折叠。







