-
 数字展厅展馆类网站pb...
数字展厅展馆类网站pb...
-
 客房酒店英文外贸类网站...
客房酒店英文外贸类网站...
-
 工商注册财务公司代理记...
工商注册财务公司代理记...
-
 新闻资讯博客通用类网站...
新闻资讯博客通用类网站...
-
 跨境电商新闻博客类网站...
跨境电商新闻博客类网站...
-
 自考考试远程教育机类网...
自考考试远程教育机类网...
-
 风景摄影类网站pbootcms模...
风景摄影类网站pbootcms模...
-
 新闻资讯类网站pbootcms模...
新闻资讯类网站pbootcms模...
-
 电子元件类网站pbootcms模...
电子元件类网站pbootcms模...
-
 高端建站类网站pbootcms模...
高端建站类网站pbootcms模...
-
 环保设备企业类网站pb...
环保设备企业类网站pb...
-
 汽车零件配件类网站pb...
汽车零件配件类网站pb...
-
 农机设备类网站pbootcms模...
农机设备类网站pbootcms模...
-
 茶叶资讯类网站pbootcms模...
茶叶资讯类网站pbootcms模...
-
 智能安防监控类网站pb...
智能安防监控类网站pb...
-
 户外露营设备类网站pb...
户外露营设备类网站pb...
-
 站长资讯类网站pbootcms模...
站长资讯类网站pbootcms模...
-
 刑事辩护法律资讯类网站...
刑事辩护法律资讯类网站...
-
 猫粮狗粮类网站pbootcms模...
猫粮狗粮类网站pbootcms模...
-
 站长博客类网站pbootcms模...
站长博客类网站pbootcms模...
一共2个标签,一个是导航标签,另一个是列表标签,
pboot:nav标签
首先了解一下[nav:i],表示序号,从1开始
结合pbootcms的if判断标签
{pboot:nav}
{pboot:if([nav:i]>1)}
<a href="[nav:link]">[nav:name]</a>
{/pboot:if}
{/pboot:nav}
当需要大于1的时候开始显示,也可以按你实际的需求调整这个判断。
num参数。
如果你要显示第二到第5个,导航,两种方式:第一,判断中增加条件,大于1且小于等于5;
方式二,在{pboot:nav}标签中加入{pboot:nav num=5}即可。
另一种情况,在pboot:list标签中。
这个情况就简单一些了,官方已经给出了方案。
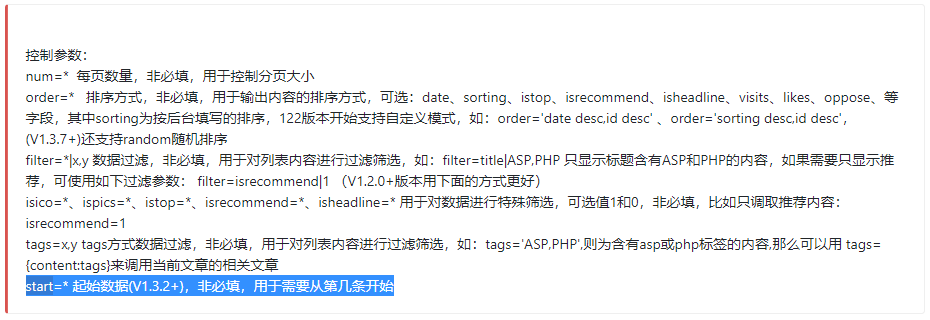
只需要在list标签中,加入start参数即可。
pboot:nav标签
首先了解一下[nav:i],表示序号,从1开始
结合pbootcms的if判断标签
{pboot:nav}
{pboot:if([nav:i]>1)}
<a href="[nav:link]">[nav:name]</a>
{/pboot:if}
{/pboot:nav}
当需要大于1的时候开始显示,也可以按你实际的需求调整这个判断。
num参数。
如果你要显示第二到第5个,导航,两种方式:第一,判断中增加条件,大于1且小于等于5;
方式二,在{pboot:nav}标签中加入{pboot:nav num=5}即可。
另一种情况,在pboot:list标签中。
这个情况就简单一些了,官方已经给出了方案。
只需要在list标签中,加入start参数即可。

{pboot:list scode=1 start=2 num=5}
<a href= "[list:link]">[list:title]</a>
{/pboot:list}







