-
 行业协会类网站pbootcms模...
行业协会类网站pbootcms模...
-
 旋转接头管道接头生产类...
旋转接头管道接头生产类...
-
 激光粒度仪类网站pboot...
激光粒度仪类网站pboot...
-
 塑胶板材类网站pbootcms模...
塑胶板材类网站pbootcms模...
-
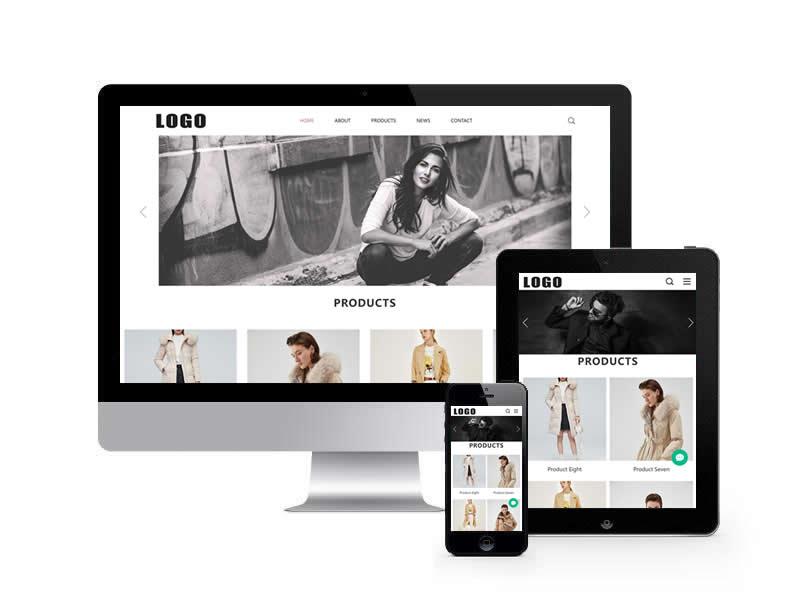
 服装服饰外贸类网站pb...
服装服饰外贸类网站pb...
-
 阻燃板业类网站pbootcms模...
阻燃板业类网站pbootcms模...
-
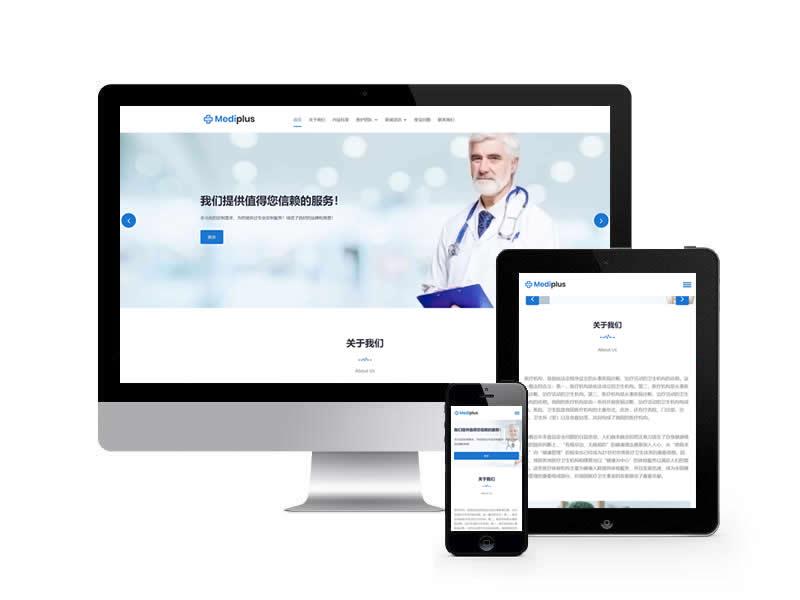
 牙科诊所类网站pbootcms模...
牙科诊所类网站pbootcms模...
-
 无线音箱数码产品类网站...
无线音箱数码产品类网站...
-
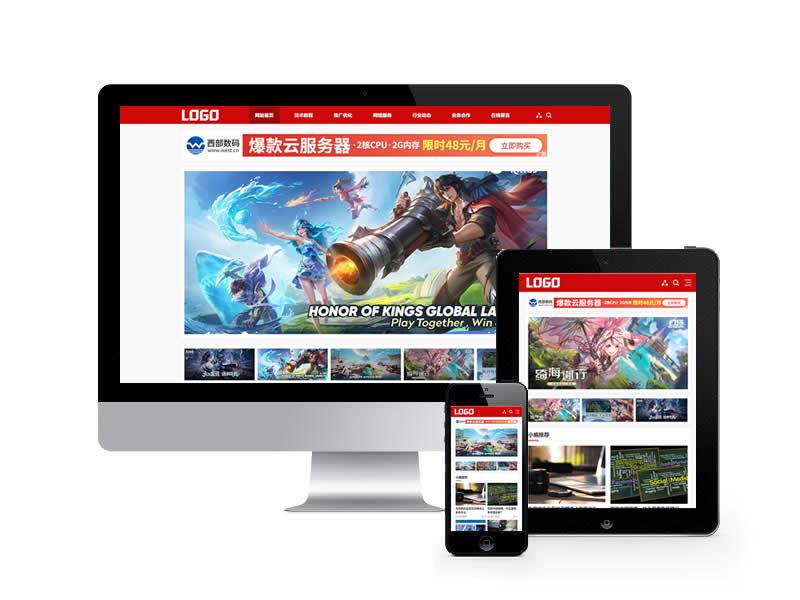
 技术教程博客类网站pb...
技术教程博客类网站pb...
-
 办公家具产品类网站pb...
办公家具产品类网站pb...
-
 移动POS机刷卡机类网站...
移动POS机刷卡机类网站...
-
 生活日用品生产类网站...
生活日用品生产类网站...
-
 抖音培训学院类网站pb...
抖音培训学院类网站pb...
-
 搅拌机工业机械设备类网...
搅拌机工业机械设备类网...
-
 宠物兽医门诊医院类网站...
宠物兽医门诊医院类网站...
-
 机械齿轮类网站pbootcms模...
机械齿轮类网站pbootcms模...
-
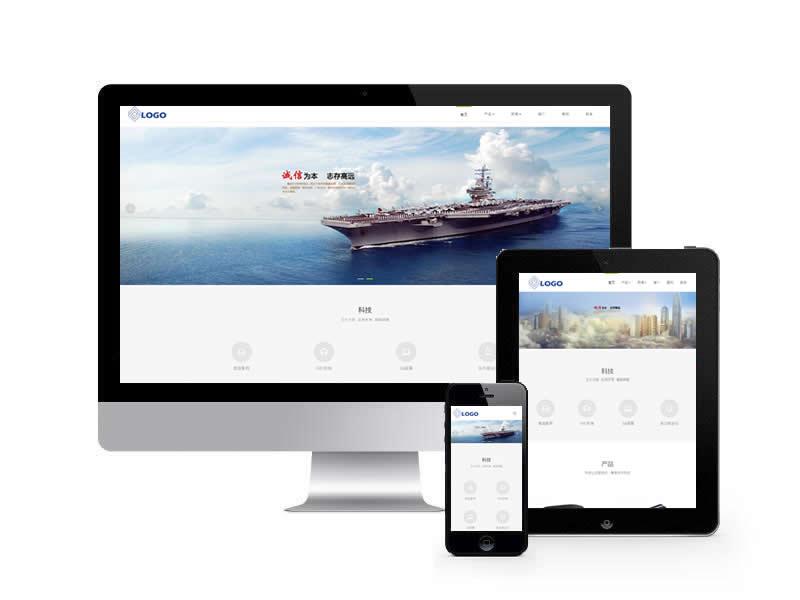
 高端网络建站类网站pb...
高端网络建站类网站pb...
-
 中英双语清洁用品类网站...
中英双语清洁用品类网站...
-
 破碎设备类网站pbootcms模...
破碎设备类网站pbootcms模...
-
 站长技术博客类网站pb...
站长技术博客类网站pb...
今天用pbootcms程序做了一个模板的时候遇到一个问题就是在调用某个栏目下的子栏目时,子栏目又多个,想实现第一个是高亮显示的如何实现呢?
格展网络小编下面给大家分享个成功案例代码
样式的高亮代码是
格展网络小编下面给大家分享个成功案例代码
详解<div class="gd-box">
<ul id="tab">
{pboot:nav num=10 parent=1}
<li class="tab-{pboot:if([nav:i]==1)}current{/pboot:if}">[nav:name]</li>
{/pboot:nav}
</ul>
</div>
样式的高亮代码是
那么就实现效果的代码就是class="tab-current"
效果图class="tab-{pboot:if([nav:i]==1)}current{/pboot:if}








