-
 站长资讯类网站pbootcms模...
站长资讯类网站pbootcms模...
-
 客房酒店英文外贸类网站...
客房酒店英文外贸类网站...
-
 站长博客类网站pbootcms模...
站长博客类网站pbootcms模...
-
 猫粮狗粮类网站pbootcms模...
猫粮狗粮类网站pbootcms模...
-
 自考考试远程教育机类网...
自考考试远程教育机类网...
-
 风景摄影类网站pbootcms模...
风景摄影类网站pbootcms模...
-
 新闻资讯类网站pbootcms模...
新闻资讯类网站pbootcms模...
-
 户外露营设备类网站pb...
户外露营设备类网站pb...
-
 环保设备企业类网站pb...
环保设备企业类网站pb...
-
 茶叶资讯类网站pbootcms模...
茶叶资讯类网站pbootcms模...
-
 数字展厅展馆类网站pb...
数字展厅展馆类网站pb...
-
 农机设备类网站pbootcms模...
农机设备类网站pbootcms模...
-
 工商注册财务公司代理记...
工商注册财务公司代理记...
-
 高端建站类网站pbootcms模...
高端建站类网站pbootcms模...
-
 跨境电商新闻博客类网站...
跨境电商新闻博客类网站...
-
 电子元件类网站pbootcms模...
电子元件类网站pbootcms模...
-
 刑事辩护法律资讯类网站...
刑事辩护法律资讯类网站...
-
 汽车零件配件类网站pb...
汽车零件配件类网站pb...
-
 智能安防监控类网站pb...
智能安防监控类网站pb...
-
 新闻资讯博客通用类网站...
新闻资讯博客通用类网站...
代码可以参考layui框架<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4">
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script>
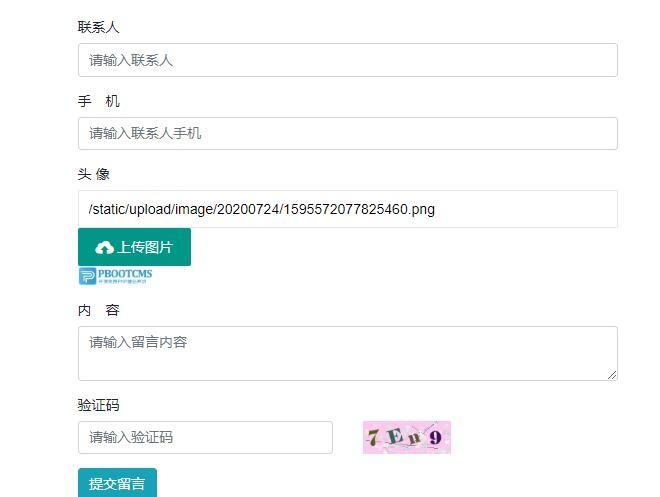
然后修改前端的留言页面
打开apps/home/controller/IndexController.php文件<div class="form-group">
<label for="mobile">头 像</label>
<div>
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input">
<button type="button" class="layui-btn upload" data-des="ico">
<i class="layui-icon"></i>上传图片
</button>
<div id="ico_box"></div>
</div>
</div>
<script>
layui.use(['element','upload'], function(){
var element = layui.element;
var upload = layui.upload;
//执行单图片实例
var uploadInst = upload.render({
elem: '.upload' //绑定元素
,url: '/index.php?p=/index/upload' //上传接口
,field: 'upload' //字段名称
,multiple: false //多文件上传
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,acceptMime: 'image/*'
,done: function(res){
var item = this.item;
layer.closeAll('loading'); //关闭loading
if(res.code==1){
$('#ico').val(res.data[0]);
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >");
layer.msg('上传成功!');
}else{
layer.msg('上传失败:'+res.data);
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});
});
</script>
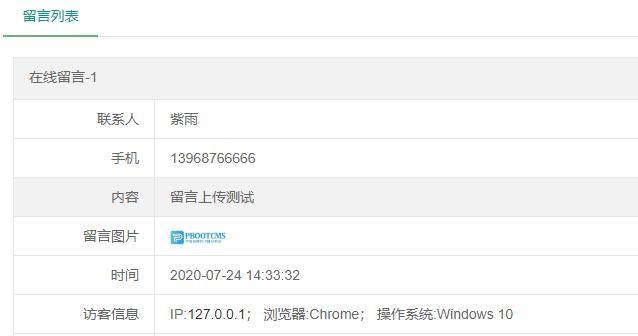
加入上传入口函数
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}


注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。







